Introduction to CSS
Goal
- ⚡ Learn what is CSS
- 🔥 Try CSS
- 🌻 Learn CSS syntax
What is CSS ?
From wikipedia...
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML.
https://en.wikipedia.org/wiki/Cascading_Style_Sheets
CSS is a language for styling
That's it and let's try CSS.
Let's try CSS!
Preparation
info
Make css-test folder and then create css-test1.html
Let's start from this code.
css/css-test1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Here is a title.</h1>
<h2>Here is a subtitle.</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
Add CSS
css/css-test1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
h1 {
color: white;
background-color: navy;
}
ul {
background-color: #ffff00;
}
</style>
</head>
<body>
<h1>Here is a title.</h1>
<h2>Here is a subtitle.</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
Check the output

You see that CSS is a language for styling.
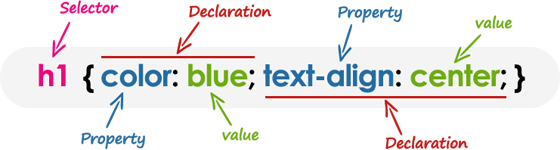
Check the CSS syntax
Okay, so let's check CSS syntax.

Ref: https://www.tutorialrepublic.com/css-tutorial/css-syntax.php
h1 { color: white; background-color: navy; }
selector { css-property: property-value; css-property: property-value; ... }